تولید کنندگان و تامین کنندگان مینی ون الکتریک M70L - KEYTON MOTOR
مینی ون الکتریک M70L
خیالتان راحت باشد که مینی ون برقی KEYTON M70L را از کارخانه ما خریداری کنید و ما بهترین خدمات پس از فروش و تحویل به موقع را به شما ارائه می دهیم.
توضیحات محصول
1. معرفی مینی ون الکتریکی M70L
مینی ون برقی KEYTON M70L یک مدل هوشمند و قابل اعتماد است ، دارای باتری سه بعدی لیتیوم پیشرفته و موتور کم صدا است. این برد با حمل 600 کیلوگرم بار 280 کیلومتر است. این می تواند به عنوان وانت بار ، وانت پلیس ، وانت پست و غیره تغییر یابد. مصرف کم انرژی آن در مقایسه با خودروی بنزینی به میزان 85٪ در مصرف انرژی صرفه جویی خواهد کرد.
2. پارامتر (مشخصات) M70L Electric Minivan
دسته خودرو
نسخه CATL ون تابلوی برقی خالص
نسخه GOTION ون تابلوی برقی خالص
FOB XIAMEN (USD)
13000
12500
پارامترهای اساسی
طول کلی (میلی متر)
4421
4421
عرض کلی (میلی متر)
1677
1677
ارتفاع کلی (میلی متر)
1902
1902
فاصله چرخ (میلی متر)
3050
3050
محدود کردن وزن (کیلوگرم)
1390
1430
وزن ناخالص (کیلوگرم)
2550
2570
تعداد صندلی ها (شخص)
2
2
پارامترهای عملکرد
ذخیره باتری کل (کیلووات ساعت)
41.86
39.9
حداکثر سرعت (کیلومتر در ساعت)
â ‰ ¥ 80
â ‰ ¥ 80
شرط کوهنوردی شیب
â ‰ ¥ 20
â ‰ ¥ 20
تراکم انرژی سیستم باتری (wh / kg)
125 â ‰
125 â ‰
حداکثر محدوده برق خالص (کیلومتر ، VMAS)
0 ‰ ¥ 280
1 ‰ ¥ 261
زمان شارژ
شارژ سریع 20-80٪: 45 دقیقه شارژ آهسته 20-100٪: 11-12 ساعت
شارژ سریع 20-80٪: 45 دقیقه شارژ آهسته 20-100٪: 10-11 ساعت
نوع باتری
LFP
LFP
نوع موتور
آهنربای دائمی همزمان
آهنربای دائمی همزمان
تنظیمات عمومی
باتری
CATL
GOTION (HeFei)
موتور رانندگی
نوآوری
موسس
موتور کنترل کننده
نوآوری
سانگراو
واحد کنترل خودرو
NLM
NLM
Cooling Mode of موتور کنترل کننده (خنک کننده آب)
●
●
Cooling Mode of موتور کنترل کننده (خنک کننده هوا)
×
×
باتری Electric Heating System
●
●
سیستم مانیتورینگ خودرو
●
●
رادار معکوس
●
●
کولر گازی جلو
●
●
کولر عقب
×
×
EPS
●
●
شارژ آهسته
●
●
شارژ سریع
●
●
شیر اینرسی (بدون ABS)
×
×
شیر حسگر بار (بدون ABS)
×
×
ABS
●
●
EBD
●
●
پنجره درب جلو
●
●
پنجره دستی درب جلو
×
×
قفل مرکزی با کلید کنترل از راه دور (درب جلو و وسط)
×
×
قفل مرکزی با کلید کنترل از راه دور (درب جلو ، وسط و دم)
●
●
دستگیره کمکی Co-Driver
●
●
تنظیم صندلی راننده (قابل تنظیم به جلو و عقب)
●
●
فرش سخت ردیف دوم
●
●
فرش سخت ردیف سوم
●
●
تر و تمیز درب پی وی سی ردیف دوم
●
●
صفحه تزئینی داخلی PVC در عقب
●
●
پنل اصلاح داخلی PVC درب دم
●
●
چرخ
Aluminum چرخ 185/65 R15 LT
×
×
Steel چرخ 185/65 R15 LT
●
●
چرخ Cover (NLM LOGO)
×
×
چرخ Shaft Cover (NLM LOGO)
●
●
تایر یدکی
Steel چرخ 185/65 R15LT
●
●
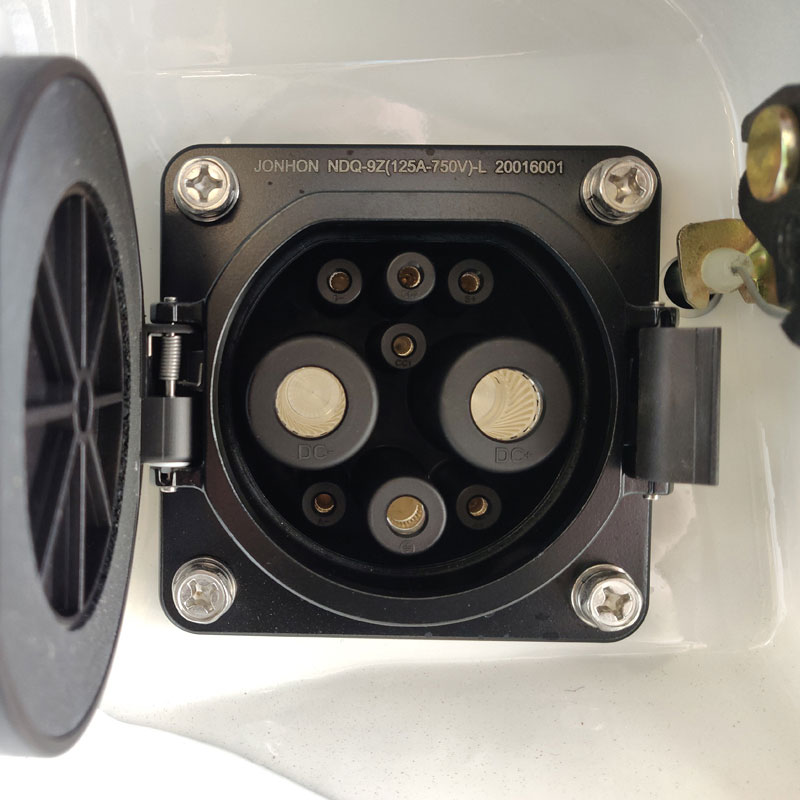
3. جزئیات M70L Electric Minivan
تصاویر دقیق KEYTON M70L Electric Minivan به شرح زیر است:
4. صلاحیت محصول
KEYTON M70L Electric Minivan گواهینامه های مدیریت کیفیت زیر را تصویب می کند:
5. پرسش و پاسخ
1. نقطه فروش شرکت شما چیست؟
گروه FJ ما شریک JV با مرسدس بنز است که V کلاس را در چین تولید می کند. به همین دلیل استاندارد همه محصولات ما حتی از سایر مارک های چینی بالاتر است.
2. تاکنون به چند کشور صادر کرده اید؟
ما حدود 20 کشور به بولیوی ، میانمار ، فیلیپین ، مصر ، نیجریه صادر کرده ایم.
3. بزرگترین بازار خارج از کشور شما چیست؟
ما از سال 2014 بیش از 5000 واحد به بولیوی فروخته ایم و ارتفاع آن کشور حدود 3000 متر است. این بدان معناست که وسایل نقلیه در منطقه دشوار به خوبی کار می کنند.
4. در مورد ضمانت چطور؟
ما هر کدام از آنها که اول باشد ، 2 یا 60،000 کیلومتر را ارائه می دهیم.
5. در مورد زمان تحویل چطور؟
45 روز از پیش پرداخت
تگ های داغ: مینی ون الکتریکی M70L ، تولید کنندگان ، تامین کنندگان ، خرید ، کارخانه ، سفارشی ، چین ، ساخت چین ، ارزان ، تخفیف ، قیمت پایین ، خرید تخفیف ، قیمت ، کیفیت ، پیشرفته ، جدیدترین فروش
دسته بندی مرتبط
ارسال استعلام
لطفاً درخواست خود را در فرم زیر ارائه دهید. ما ظرف 24 ساعت به شما پاسخ خواهیم داد.
pointer-events: none
}
.service .container .box .title[data-v-8d9497d2] {
border-bottom: 1px solid rgba(141,144,149,.5);
padding: 25px;
pointer-events: auto
}
.service .container .box .title .en[data-v-8d9497d2] {
font-size: 40px;
text-transform: uppercase;
font-family: CANARO BOLD
}
.service .container .box .title .cn[data-v-8d9497d2] {
font-size: 35px
}
.service .container .box .content[data-v-8d9497d2] {
font-size: 14px;
color: #efefef;
line-height: 30px;
padding: 25px;
pointer-events: none
}
.service .container .box .link[data-v-8d9497d2] {
font-family: CANARO BOLD;
border: 1px solid red;
color: red;
padding: 5px 10px;
text-transform: uppercase;
width: 250px;
max-width: 100%;
margin-top: 25px;
margin-left: 25px;
cursor: pointer;
position: relative;
overflow: hidden;
-webkit-transition: .3s;
transition: .3s;
pointer-events: auto
}
.service .container .box .link .txt[data-v-8d9497d2] {
position: relative
}
.service .container .box .link .txt .t1[data-v-8d9497d2] {
font-size: 20px;
line-height: 1em
}
.service .container .box .link .txt .t2[data-v-8d9497d2] {
font-size: 16px;
line-height: 1em
}
.service .container .box .link i[data-v-8d9497d2] {
-webkit-transition: .3s;
transition: .3s;
position: relative
}
.service .container .box .link[data-v-8d9497d2]:before {
content: "";
position: absolute;
top: 0;
left: -100%;
width: 100%;
height: 100%;
background-color: #004b94;
-webkit-transition: .3s;
transition: .3s;
border-radius: 0 50px 50px 0;
border-right: 50px solid #004b94;
margin-left: -50px
}
.service .container .box .link[data-v-8d9497d2]:hover:before {
left: 0;
margin-left: 0
}
.service .container .box .link[data-v-8d9497d2]:hover {
color: red
}
.service .container .map[data-v-8d9497d2] {
max-width: 1339px;
margin: 0 auto;
position: relative;
overflow: hidden
}
.service .container .map>img[data-v-8d9497d2] {
width: 100%
}
.service .container .map .hint[data-v-8d9497d2] {
position: absolute;
width: 60px;
height: 60px;
transition: opacity .5s ease,transform .5s cubic-bezier(.5,0,0,1),-webkit-transform .5s cubic-bezier(.5,0,0,1);
-webkit-transition-delay: 1s;
transition-delay: 1s
}
.service .container .map .hint[data-v-8d9497d2]:before {
width: 8px;
height: 8px;
background-color: red
}
.service .container .map .hint[data-v-8d9497d2]:after,.service .container .map .hint[data-v-8d9497d2]:before {
content: "";
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
border-radius: 50%
}
.service .container .map .hint[data-v-8d9497d2]:after {
width: 2px;
height: 2px;
-webkit-transition: opacity .5s ease;
transition: opacity .5s ease;
-webkit-animation: home_hero_item_hints_glow-data-v-8d9497d2 2s cubic-bezier(.25,.1,.2,1) infinite;
animation: home_hero_item_hints_glow-data-v-8d9497d2 2s cubic-bezier(.25,.1,.2,1) infinite
}
.service .container .map .hint[data-v-8d9497d2]:hover:after {
opacity: 0
}
@-webkit-keyframes home_hero_item_hints_glow-data-v-8d9497d2 {
0% {
-webkit-box-shadow: 0 0 30px 5px red;
box-shadow: 0 0 30px 5px red
}
70% {
-webkit-box-shadow: 0 0 70px 50px rgba(72,170,72,0);
box-shadow: 0 0 70px 50px rgba(72,170,72,0)
}
to {
-webkit-box-shadow: 0 0 0 50px rgba(72,170,72,0);
box-shadow: 0 0 0 50px rgba(72,170,72,0)
}
}
@keyframes home_hero_item_hints_glow-data-v-8d9497d2 {
0% {
-webkit-box-shadow: 0 0 30px 5px red;
box-shadow: 0 0 30px 5px red
}
70% {
-webkit-box-shadow: 0 0 70px 50px rgba(72,170,72,0);
box-shadow: 0 0 70px 50px rgba(72,170,72,0)
}
to {
-webkit-box-shadow: 0 0 0 50px rgba(72,170,72,0);
box-shadow: 0 0 0 50px rgba(72,170,72,0)
}
}
.service .container .map .hint .hint-radius[data-v-8d9497d2] {
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
margin: -50px 0 0 -50px;
border-radius: 50%;
transition-property: background-color,opacity,visibility,transform,-webkit-transform;
-webkit-transition-timing-function: ease,ease,ease,cubic-bezier(.5,0,0,1);
transition-timing-function: ease,ease,ease,cubic-bezier(.5,0,0,1);
-webkit-transition-duration: .5s;
transition-duration: .5s;
opacity: 0;
visibility: hidden;
-webkit-transform: scale(0);
transform: scale(0)
}
.service .container .map .hint:hover .hint-radius[data-v-8d9497d2] {
background-color: red;
opacity: .1;
visibility: visible;
-webkit-transform: scale(1);
transform: scale(1)
}
.service .container .map .hint .hint-dot[data-v-8d9497d2] {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
width: 30px;
height: 30px;
border-radius: 50%;
border: 1px solid red;
-webkit-animation: home_hero_item_hints_border-data-v-8d9497d2 2s linear infinite red;
animation: home_hero_item_hints_border-data-v-8d9497d2 2s linear infinite red
}
@-webkit-keyframes home_hero_item_hints_border-data-v-8d9497d2 {
0%,to {
border-color: hsla(0,0%,100%,.6);
-webkit-transform: translate(-50%,-50%) scale(.95);
transform: translate(-50%,-50%) scale(.95)
}
50% {
border-color: hsla(0,0%,100%,.3);
-webkit-transform: translate(-50%,-50%) scale(1);
transform: translate(-50%,-50%) scale(1)
}
}
@keyframes home_hero_item_hints_border-data-v-8d9497d2 {
0%,to {
border-color: hsla(0,0%,100%,.6);
-webkit-transform: translate(-50%,-50%) scale(.95);
transform: translate(-50%,-50%) scale(.95)
}
50% {
border-color: hsla(0,0%,100%,.3);
-webkit-transform: translate(-50%,-50%) scale(1);
transform: translate(-50%,-50%) scale(1)
}
}
.service .container .map .hint .hint-content[data-v-8d9497d2] {
position: absolute;
width: 180px;
color: red;
z-index: 5;
padding: 12px 0;
font-size: 12px;
color: #b0b0b0;
-webkit-transition: opacity .7s ease,visibility .7s ease;
transition: opacity .7s ease,visibility .7s ease;
opacity: 0;
visibility: hidden
}
.service .container .map .hint:hover .hint-content[data-v-8d9497d2] {
opacity: 1;
visibility: visible
}
.service .container .map .hint .hint-content[data-v-8d9497d2]:after,.service .container .map .hint .hint-content[data-v-8d9497d2]:before {
content: "";
position: absolute;
height: 1px;
background-color: red;
-webkit-transition: opacity .5s ease;
transition: opacity .5s ease;
opacity: 0
}
.service .container .map .hint .hint-content[data-v-8d9497d2]:before {
width: 180px
}
.service .container .map .hint .hint-content[data-v-8d9497d2]:after {
width: 80px
}
.service .container .map .hint:hover .hint-content[data-v-8d9497d2]:after,.service .container .map .hint:hover .hint-content[data-v-8d9497d2]:before {
opacity: 1
}
.service .container .map .hint:hover .hint-content[data-v-8d9497d2]:before {
-webkit-transition-delay: .15s;
transition-delay: .15s
}
.service .container .map .hint .hint-content p[data-v-8d9497d2] {
opacity: 0; font-size:20px; margin:0px 0; color:#fff;text-shadow: 1px 1px 2px #000000;
-webkit-transition-delay: .3s;
transition-delay: .3s
}
.service .container .map .hint:hover .hint-content p[data-v-8d9497d2] {
opacity: 1
}
.service .container .map .hint.beimei[data-v-8d9497d2] {
top: calc(41.64% - 30px);
left: calc(18.29% - 30px)
}
.service .container .map .hint.beimei .hint-content[data-v-8d9497d2] {
top: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.beimei .hint-content[data-v-8d9497d2]:before {
top: 0;
left: 0
}
.service .container .map .hint.beimei .hint-content[data-v-8d9497d2]:after {
top: 0;
left: 0;
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
.service .container .map .hint.ouzhou[data-v-8d9497d2] {
top: calc(34.5% - 30px);
left: calc(53.47% - 30px)
}
.service .container .map .hint.ouzhou .hint-content[data-v-8d9497d2] {
top: 85px;
left: 50%;
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
margin-left: -55px
}
.service .container .map .hint.ouzhou .hint-content[data-v-8d9497d2]:before {
top: 0;
right: 0
}
.service .container .map .hint.ouzhou .hint-content[data-v-8d9497d2]:after {
top: 0;
right: 0;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
-webkit-transform-origin: 100% 50%;
transform-origin: 100% 50%
}
.service .container .map .hint.yatai[data-v-8d9497d2] {
top: calc(34.5% - 30px);
left: calc(75.52% - 30px)
}
.service .container .map .hint.yatai .hint-content[data-v-8d9497d2] {
bottom: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.yatai .hint-content[data-v-8d9497d2]:before {
bottom: 0;
left: 0
}
.service .container .map .hint.yatai .hint-content[data-v-8d9497d2]:after {
bottom: 0;
left: 0;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
.service .container .map .hint.nanmei[data-v-8d9497d2] {
top: calc(70.06% - 30px);
left: calc(26.24% - 30px)
}
.service .container .map .hint.nanmei .hint-content[data-v-8d9497d2] {
bottom: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.nanmei .hint-content[data-v-8d9497d2]:before {
bottom: 0;
left: 0
}
.service .container .map .hint.nanmei .hint-content[data-v-8d9497d2]:after {
bottom: 0;
left: 0;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*智利*/
.service .container .map .hint.zhili[data-v-8d9497d2] {
top: calc(89.06% - 30px);
left: calc(26.24% - 30px)
}
.service .container .map .hint.zhili .hint-content[data-v-8d9497d2] {
bottom: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.zhili .hint-content[data-v-8d9497d2]:before {
bottom: 0;
left: 0
}
.service .container .map .hint.zhili .hint-content[data-v-8d9497d2]:after {
bottom: 0;
left: 0;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*智利*/
/*玻利维亚*/
.service .container .map .hint.Bolivia[data-v-8d9497d2] {
top: calc(76.06% - 30px);
left: calc(29% - 30px)
}
.service .container .map .hint.Bolivia .hint-content[data-v-8d9497d2] {
bottom: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Bolivia .hint-content[data-v-8d9497d2]:before {
bottom: 0;
left: 0
}
.service .container .map .hint.Bolivia .hint-content[data-v-8d9497d2]:after {
bottom: 0;
left: 0;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*玻利维亚*/
/*多米尼加*/
.service .container .map .hint.Dominica[data-v-8d9497d2] {
top: calc(53.56% - 30px);
left: calc(27% - 30px)
}
.service .container .map .hint.Dominica .hint-content[data-v-8d9497d2] {
bottom: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Dominica .hint-content[data-v-8d9497d2]:before {
bottom: 0;
left: 0
}
.service .container .map .hint.Dominica .hint-content[data-v-8d9497d2]:after {
bottom: 0;
left: 0;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*多米尼加*/
/*特克斯和凯科斯群岛*/
.service .container .map .hint.Turks[data-v-8d9497d2] {
top: calc(49.56% - 30px);
left: calc(25.5% - 30px)
}
.service .container .map .hint.Turks .hint-content[data-v-8d9497d2] {
bottom: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Turks .hint-content[data-v-8d9497d2]:before {
bottom: 0;
left: 0
}
.service .container .map .hint.Turks .hint-content[data-v-8d9497d2]:after {
bottom: 0;
left: 0;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*特克斯和凯科斯群岛*/
/*加纳*/
.service .container .map .hint.Ghana[data-v-8d9497d2] {
top: calc(60.06% - 30px);
left: calc(46.5% - 30px)
}
.service .container .map .hint.Ghana .hint-content[data-v-8d9497d2] {
top: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Ghana .hint-content[data-v-8d9497d2]:before {
top: 0;
left: 0
}
.service .container .map .hint.Ghana .hint-content[data-v-8d9497d2]:after {
top: 0;
left: 0;
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*加纳*/
/*埃及*/
.service .container .map .hint.Egypt[data-v-8d9497d2] {
top: calc(49.06% - 30px);
left: calc(54.5% - 30px)
}
.service .container .map .hint.Egypt .hint-content[data-v-8d9497d2] {
bottom: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Egypt .hint-content[data-v-8d9497d2]:before {
bottom: 0;
left: 0
}
.service .container .map .hint.Egypt .hint-content[data-v-8d9497d2]:after {
bottom: 0;
left: 0;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*埃及*/
/*尼日利亚*/
.service .container .map .hint.Nigeria[data-v-8d9497d2] {
top: calc(60.06% - 30px);
left: calc(49.5% - 30px)
}
.service .container .map .hint.Nigeria .hint-content[data-v-8d9497d2] {
top: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Nigeria .hint-content[data-v-8d9497d2]:before {
top: 0;
left: 0
}
.service .container .map .hint.Nigeria .hint-content[data-v-8d9497d2]:after {
top: 0;
left: 0;
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*尼日利亚*/
/*北苏丹*/
.service .container .map .hint.Sudan[data-v-8d9497d2] {
top: calc(60.06% - 30px);
left: calc(57.5% - 30px)
}
.service .container .map .hint.Sudan .hint-content[data-v-8d9497d2] {
top: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Sudan .hint-content[data-v-8d9497d2]:before {
top: 0;
left: 0
}
.service .container .map .hint.Sudan .hint-content[data-v-8d9497d2]:after {
top: 0;
left: 0;
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*北苏丹*/
/*阿联酋*/
.service .container .map .hint.UAE[data-v-8d9497d2] {
top: calc(50.06% - 30px);
left: calc(62.5% - 30px)
}
.service .container .map .hint.UAE .hint-content[data-v-8d9497d2] {
top: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.UAE .hint-content[data-v-8d9497d2]:before {
top: 0;
left: 0
}
.service .container .map .hint.UAE .hint-content[data-v-8d9497d2]:after {
top: 0;
left: 0;
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*阿联酋*/
/*沙特阿拉*/
.service .container .map .hint.Saudi[data-v-8d9497d2] {
top: calc(50.06% - 30px);
left: calc(59.5% - 30px)
}
.service .container .map .hint.Saudi .hint-content[data-v-8d9497d2] {
top: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Saudi .hint-content[data-v-8d9497d2]:before {
top: 0;
left: 0
}
.service .container .map .hint.Saudi .hint-content[data-v-8d9497d2]:after {
top: 0;
left: 0;
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*沙特阿拉*/
/*马达加斯加*/
.service .container .map .hint.Madagascar[data-v-8d9497d2] {
top: calc(75.06% - 30px);
left: calc(60% - 30px)
}
.service .container .map .hint.Madagascar .hint-content[data-v-8d9497d2] {
bottom: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Madagascar .hint-content[data-v-8d9497d2]:before {
bottom: 0;
left: 0
}
.service .container .map .hint.Madagascar .hint-content[data-v-8d9497d2]:after {
bottom: 0;
left: 0;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*马达加斯加*/
/*菲律宾*/
.service .container .map .hint.Philippines[data-v-8d9497d2] {
top: calc(58.06% - 30px);
left: calc(82% - 30px)
}
.service .container .map .hint.Philippines .hint-content[data-v-8d9497d2] {
top: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Philippines .hint-content[data-v-8d9497d2]:before {
top: 0;
left: 0
}
.service .container .map .hint.Philippines .hint-content[data-v-8d9497d2]:after {
top: 0;
left: 0;
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*菲律宾*/
/*缅甸*/
.service .container .map .hint.Myanmar[data-v-8d9497d2] {
top: calc(54.06% - 30px);
left: calc(74% - 30px)
}
.service .container .map .hint.Myanmar .hint-content[data-v-8d9497d2] {
top: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Myanmar .hint-content[data-v-8d9497d2]:before {
top: 0;
left: 0
}
.service .container .map .hint.Myanmar .hint-content[data-v-8d9497d2]:after {
top: 0;
left: 0;
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*缅甸*/
/*柬埔寨*/
.service .container .map .hint.Cambodia[data-v-8d9497d2] {
top: calc(58.06% - 30px);
left: calc(76% - 30px)
}
.service .container .map .hint.Cambodia .hint-content[data-v-8d9497d2] {
top: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.Cambodia .hint-content[data-v-8d9497d2]:before {
top: 0;
left: 0
}
.service .container .map .hint.Cambodia .hint-content[data-v-8d9497d2]:after {
top: 0;
left: 0;
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
/*柬埔寨*/
.service .container .map .hint.dayang[data-v-8d9497d2] {
top: calc(81.13% - 30px);
left: calc(83.86% - 30px)
}
.service .container .map .hint.dayang .hint-content[data-v-8d9497d2] {
bottom: 85px;
right: 50%;
-webkit-transform: translateX(100%);
transform: translateX(100%);
margin-right: -55px
}
.service .container .map .hint.dayang .hint-content[data-v-8d9497d2]:before {
bottom: 0;
left: 0
}
.service .container .map .hint.dayang .hint-content[data-v-8d9497d2]:after {
bottom: 0;
left: 0;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%
}
.service .container .map .ningbo[data-v-8d9497d2] {
position: absolute;
top: 50.02%;
left: 79.49%
}
.service .container .map .ningbo[data-v-8d9497d2]:before {
content: "";
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
width: 8px;
height: 8px;
background-color: red;
border-radius: 50%
}
.service .container .map .ningbo .tq1[data-v-8d9497d2] {
position: absolute;
top: 50%;
left: 50%;
width: 8px;
height: 8px;
margin: -4px 0 0 -4px;
border-radius: 50%;
background-color: hsla(0,100%,54%,.2);
-webkit-animation: bianda-data-v-8d9497d2 2.5s linear infinite;
animation: bianda-data-v-8d9497d2 2.5s linear infinite
}
.service .container .map .ningbo .tq2[data-v-8d9497d2] {
-webkit-animation: bianda2-data-v-8d9497d2 2s linear infinite;
animation: bianda2-data-v-8d9497d2 2s linear infinite
}
.service .container .map .ningbo .tq2[data-v-8d9497d2],.service .container .map .ningbo .tq3[data-v-8d9497d2] {
position: absolute;
top: 50%;
left: 50%;
width: 8px;
height: 8px;
margin: -4px 0 0 -4px;
border-radius: 50%;
background-color: hsla(0,100%,54%,.1)
}
.service .container .map .ningbo .tq3[data-v-8d9497d2] {
-webkit-animation: bianda3-data-v-8d9497d2 3s linear infinite;
animation: bianda3-data-v-8d9497d2 3s linear infinite
}
.service .container .map .ningbo .content[data-v-8d9497d2] {
position: absolute;
left: 20px;
bottom: -10px;
font-size: 12px;
color: red
}
.service .container .map .ningbo .content img[data-v-8d9497d2] {
margin-left: -70px
}
@-webkit-keyframes bianda-data-v-8d9497d2 {
0% {
-webkit-transform: scale(1);
transform: scale(1)
}
to {
-webkit-transform: scale(10);
transform: scale(10)
}
}
@keyframes bianda-data-v-8d9497d2 {
0% {
-webkit-transform: scale(1);
transform: scale(1)
}
to {
-webkit-transform: scale(10);
transform: scale(10)
}
}
@-webkit-keyframes bianda2-data-v-8d9497d2 {
0% {
-webkit-transform: scale(1);
transform: scale(1)
}
to {
-webkit-transform: scale(13);
transform: scale(13)
}
}
@keyframes bianda2-data-v-8d9497d2 {
0% {
-webkit-transform: scale(1);
transform: scale(1)
}
to {
-webkit-transform: scale(13);
transform: scale(13)
}
}
@-webkit-keyframes bianda3-data-v-8d9497d2 {
0% {
-webkit-transform: scale(1);
transform: scale(1)
}
to {
-webkit-transform: scale(17);
transform: scale(17)
}
}
@keyframes bianda3-data-v-8d9497d2 {
0% {
-webkit-transform: scale(1);
transform: scale(1)
}
to {
-webkit-transform: scale(17);
transform: scale(17)
}
}
@media (max-width:768px) {
.service .container[data-v-8d9497d2] {
padding-top: 0
}
.service .container .box .title .en[data-v-8d9497d2] {
font-size: 24px
}
.service .container .box .title .cn[data-v-8d9497d2] {
font-size: 20px
}
.service .container .map .hint[data-v-8d9497d2],.service .container .map .ningbo[data-v-8d9497d2] {
display: none
}
.service .container .box[data-v-8d9497d2] {
position: static;
padding-bottom: 50px
}
}
 English
English Español
Español  Português
Português  русский
русский  Français
Français  日本語
日本語  Deutsch
Deutsch  tiếng Việt
tiếng Việt  Italiano
Italiano  Nederlands
Nederlands  ภาษาไทย
ภาษาไทย  Polski
Polski  한국어
한국어  Svenska
Svenska  magyar
magyar  Malay
Malay  বাংলা ভাষার
বাংলা ভাষার  Dansk
Dansk  Suomi
Suomi  हिन्दी
हिन्दी  Pilipino
Pilipino  Türkçe
Türkçe  Gaeilge
Gaeilge  العربية
العربية  Indonesia
Indonesia  Norsk
Norsk  تمل
تمل  český
český  ελληνικά
ελληνικά  український
український  Javanese
Javanese  فارسی
فارسی  தமிழ்
தமிழ்  తెలుగు
తెలుగు  नेपाली
नेपाली  Burmese
Burmese  български
български  ລາວ
ລາວ  Latine
Latine  Қазақша
Қазақша  Euskal
Euskal  Azərbaycan
Azərbaycan  Slovenský jazyk
Slovenský jazyk  Македонски
Македонски  Lietuvos
Lietuvos  Eesti Keel
Eesti Keel  Română
Română  Slovenski
Slovenski  मराठी
मराठी  Srpski језик
Srpski језик  English
English Español
Español  Português
Português  русский
русский  Français
Français  日本語
日本語  Deutsch
Deutsch  tiếng Việt
tiếng Việt  Italiano
Italiano  Nederlands
Nederlands  ภาษาไทย
ภาษาไทย  Polski
Polski  한국어
한국어  Svenska
Svenska  magyar
magyar  Malay
Malay  বাংলা ভাষার
বাংলা ভাষার  Dansk
Dansk  Suomi
Suomi  हिन्दी
हिन्दी  Pilipino
Pilipino  Türkçe
Türkçe  Gaeilge
Gaeilge  العربية
العربية  Indonesia
Indonesia  Norsk
Norsk  تمل
تمل  český
český  ελληνικά
ελληνικά  український
український  Javanese
Javanese  فارسی
فارسی  தமிழ்
தமிழ்  తెలుగు
తెలుగు  नेपाली
नेपाली  Burmese
Burmese  български
български  ລາວ
ລາວ  Latine
Latine  Қазақша
Қазақша  Euskal
Euskal  Azərbaycan
Azərbaycan  Slovenský jazyk
Slovenský jazyk  Македонски
Македонски  Lietuvos
Lietuvos  Eesti Keel
Eesti Keel  Română
Română  Slovenski
Slovenski  मराठी
मराठी  Srpski језик
Srpski језик